С помощью чат-бота на сайте вы можете автоматизировать продажи и поддержку клиентов: собирать контакты, отвечать на вопросы, обрабатывать заявки.
В статье мы рассмотрим, как добавить бота в виджет на сайт.
Настройка скрипта
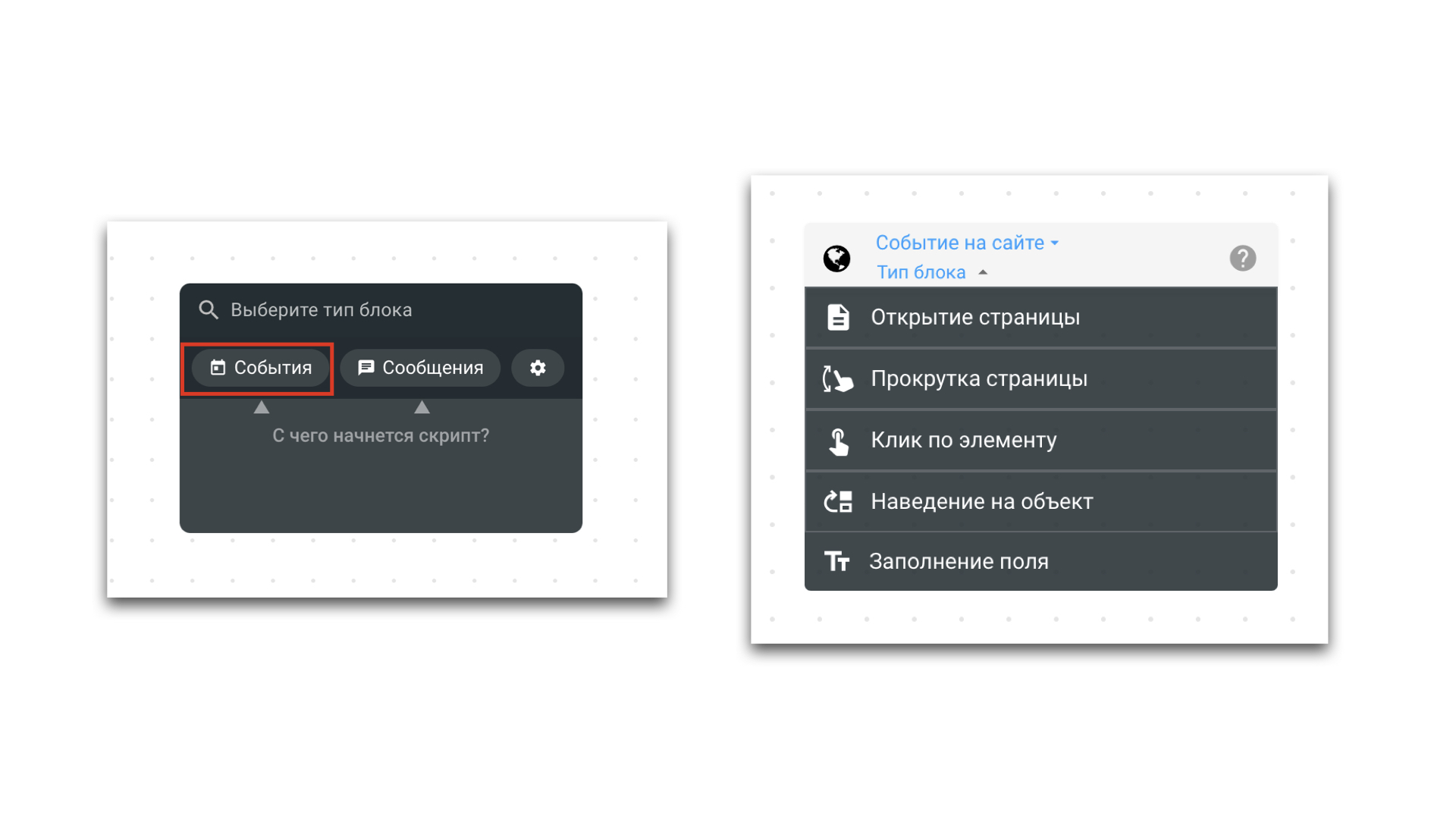
Создайте новый скрипт в вашем проекте, добавьте первый блок Событие на сайте и выберите тип события, по которому запускается бот:
Открытие страницы – сразу же после открытия страницы
Прокрутка страницы – после указанного процента прокрутки страницы
Клик по элементу – после клика на элемент
Наведение на объект – после наведения курсора на объект
Заполнение поля – после заполнения поля на сайте

Настройка виджета на сайте
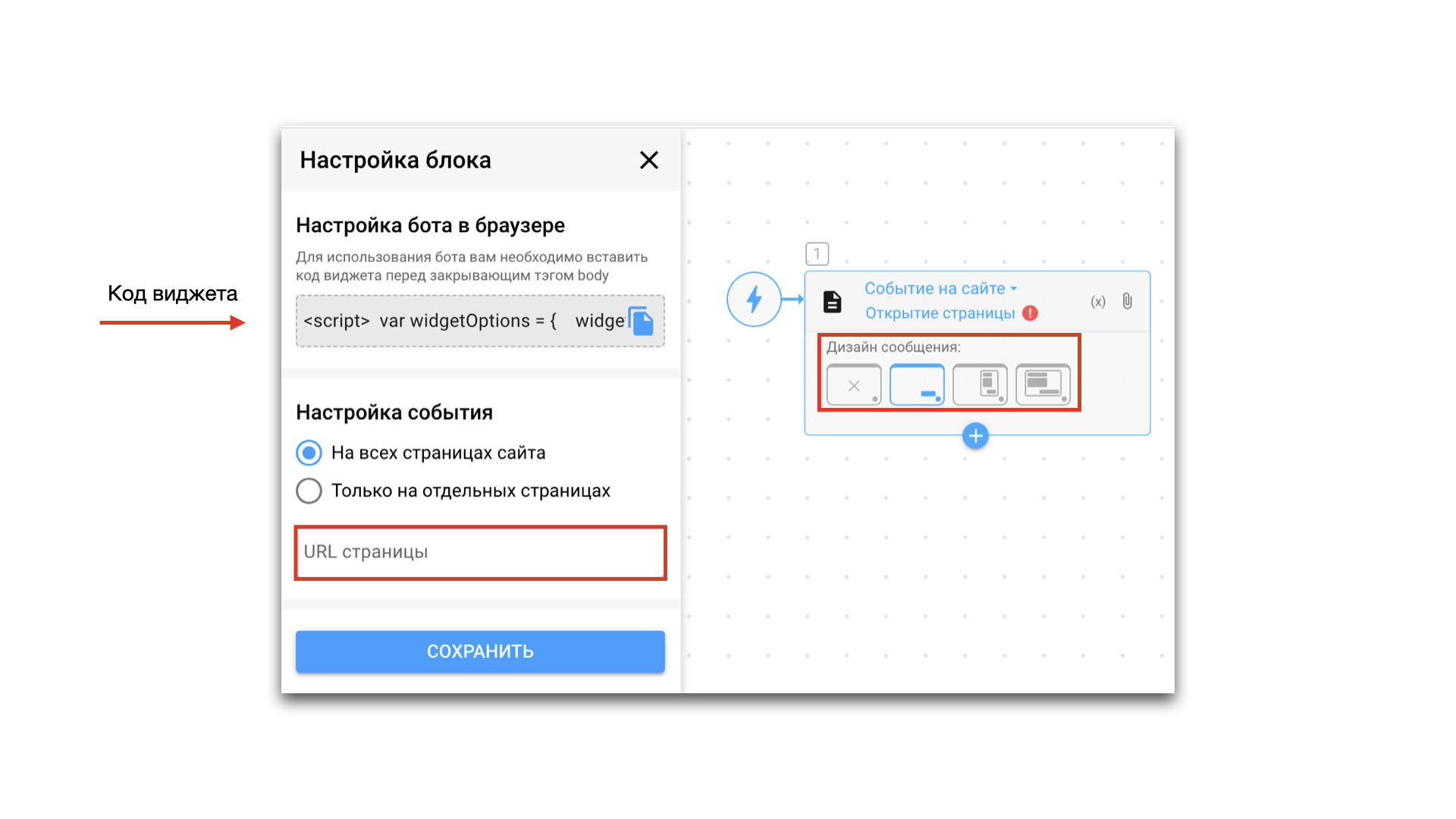
После добавления блока Событие на сайте откроется окно настройки блока.
1. Вставьте URL страницы, на которой нужно разместить виджет. URL – это адрес вашего сайта в интернете.
2. Скопируйте код виджета и зайдите в панель администратора на вашем сайте и откройте настройки блока страницы, куда нужно вставить виджет.
3. Добавьте код виджета в HTML-код страницы перед закрывающим тегом </body>. Способ добавления кода виджета может отличаться в зависимости от хостинга. Например, для сайтов на Tilda нужно найти опцию Библиотека блоков → Другое → блок T123. Инструкция по настройке виджета на Тильда.
4. Выберите дизайн сообщения в виджете.

Для событий Клик по элементу, Наведение на объект, Заполнение поля в настройке блока нужно указать CSS селектор элемента. CSS селектор используется для стилизации HTML элементов на веб-странице. Бот будет следить за ним, чтобы распознать события на сайте.
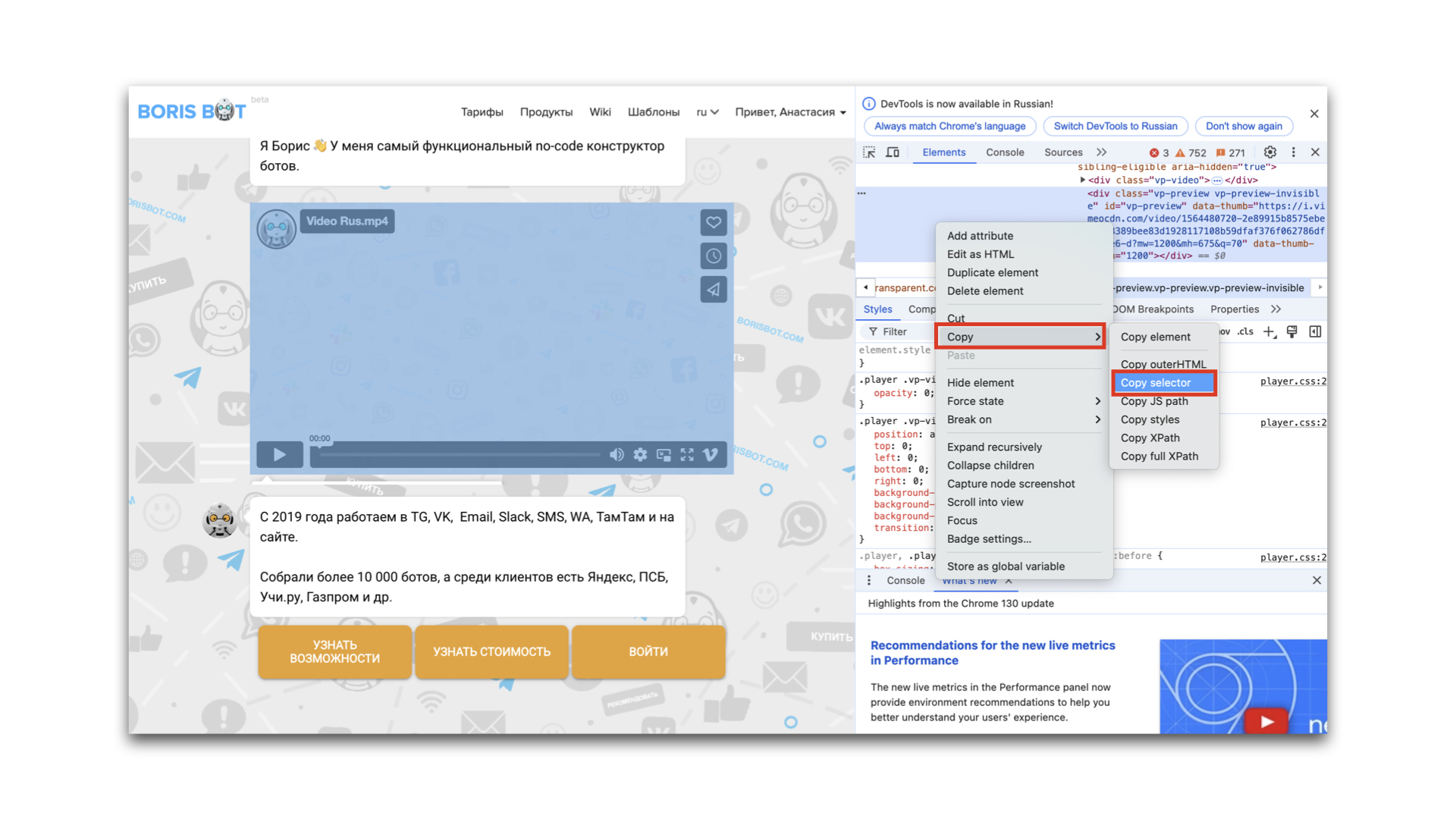
Как найти и добавить CSS селектор
1. Наведите мышку на страницу или элемент, нажмите правой кнопкой мыши Просмотреть код – откроется консоль разработчика. Выделенный элемент будет подсвечиваться в консоли и на странице.
2. Нажмите правой кнопкой мыши на выделенный элемент в консоли и выберите Копировать (Copy) → Копировать селектор (Copy selector).

3. Вставьте CSS селектор в поле настройки блока.
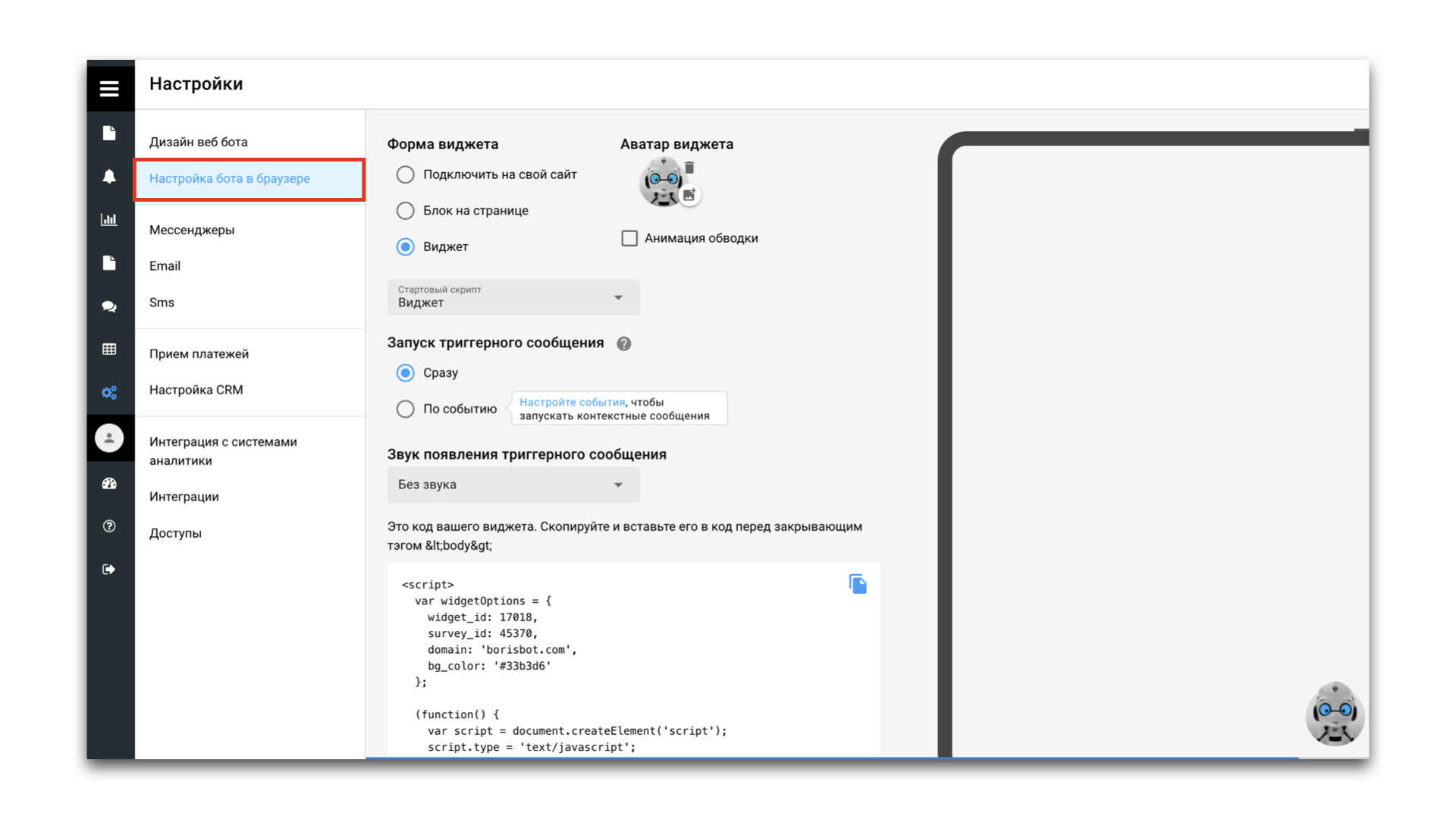
Настройка дизайна виджета
Форма виджета
Подключить на сайт – отображается как страница на весь экран.
Блок на странице – отображается в виде блока на странице. Можно настроить размер.
Виджет – отображается как всплывающее окно в левом нижнем углу.
Аватар
Можно добавить изображение или видео.
Стартовый скрипт
Укажите скрипт, который будет запускаться в виджете.
Запуск триггерного сообщения
Сразу – бот активируется, когда посетитель зашел на сайт.
По событию – бот активируется, когда пользователь совершает какое-то действие: кликает на элемент, прокручивает страницу, заполняет поле, наводит на объект.
Звук появления триггерного сообщения
Выберите подходящий или укажите Без звука.
Далее дублируется код виджета.

Если вы хотите освоить базовую настройку чат-ботов для маркетинга, регистрируйтесь на наш мини-курс «Nocode в маркетинге: инструменты для роста конверсии».
 Talpha
Talpha

