Как это работает?
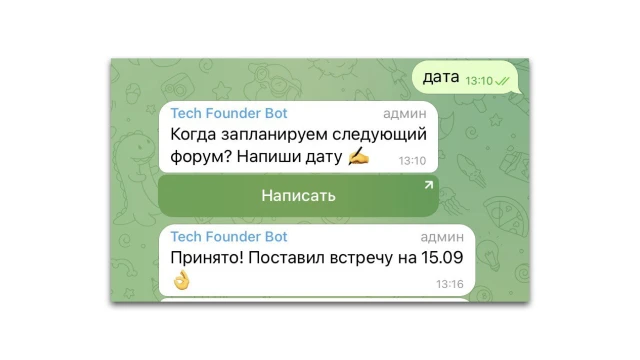
Пользователь вводит ключевое слово “дата”, бот распознает его, предлагает указать дату, записывает в таблицу, а затем отправляет сообщение в группу.

Как настроить такого бота?
Создайте проект в конструкторе и скопируйте этот шаблон.
Настройте бота, который будет управлять вашим сообществом.
В разделе “Настройки” (Мессенджеры) подключите телеграм-бота. Сделайте бота админом в вашем телеграм-сообществе. В чате группы введите команду /getChatInfo — бот укажет Group ID (понадобится позже).
Настройте скрипт.
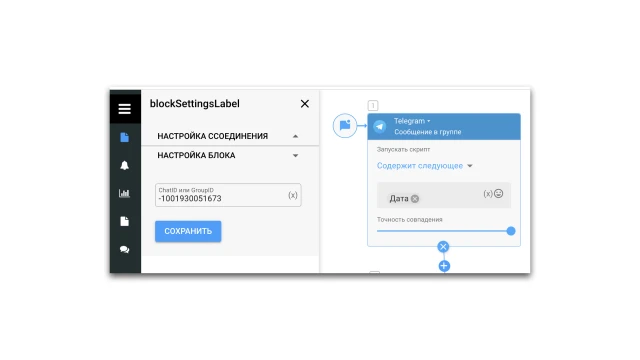
1. Кликните на блок “Telegram” (Сообщение в группе) — слева появится окно. Скопируйте из телеграма Group ID и добавьте в раздел “Настройка блока”. В этом же блоке добавьте ключевое слово для запуска этого сценария (в шаблоне это слово “Дата”); если нужно, отрегулируйте шкалу “Точность совпадения”.

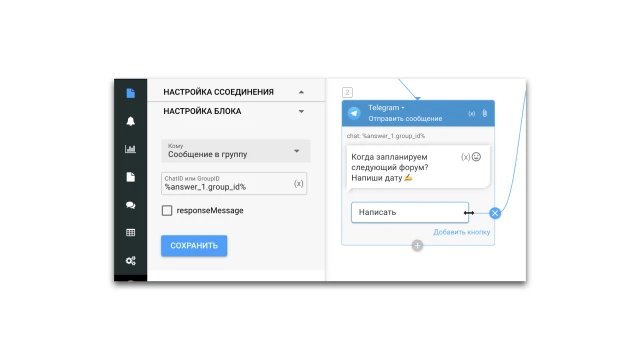
2. В следующем блоке “Telegram” (Отправить сообщение) укажите текст, который бот отправит в ответ на ключевое слово.

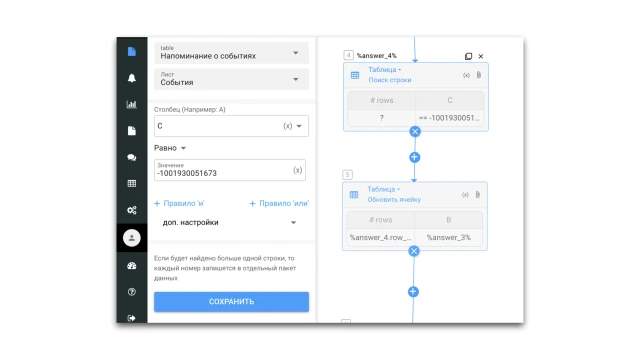
3. Блоки “Таблица” отвечают за сохранение в таблице даты, которую указал пользователь. Кликните на блок “Таблица” (Поиск строки), в ячейку “значение” добавьте ID вашей группы.

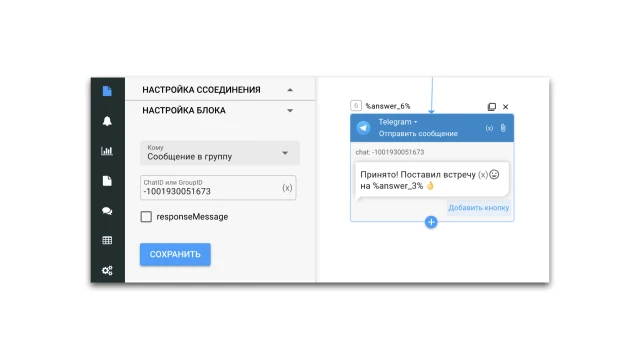
4. Кликните на блок “Telegram” (Сообщение в группе) — слева появится окно. Скопируйте из телеграма Group ID и добавьте в раздел “Настройка блока”. Group ID обязательно скопируйте и добавьте со знаком дефис в начале шифра.
В этом же блоке добавьте текст, который увидит пользователь в конце.
В этом же блоке добавьте текст, который увидит пользователь в конце.

И последнее.
1. В разделе “Настройки” (Дизайн бота) добавьте фон и аватар для web-версии бота.
 Talpha
Talpha