
Чат-бот для обратной связи на сайте
Бот встраивается в сайт и помогает пользователям контактировать с вами


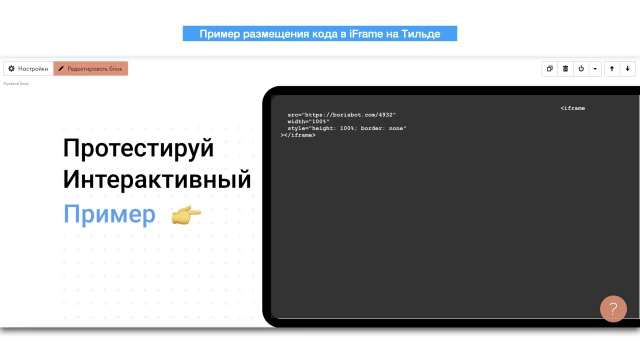
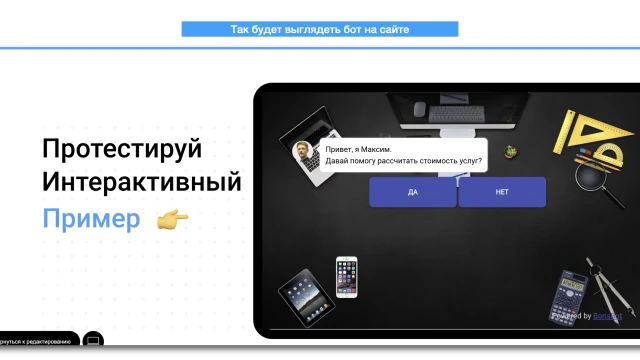
Чтобы посмотреть интерактивный пример, нужно авторизоваться.


Чтоб посмотреть интерактивный пример нужно авторизоваться

От пользователя Borisbot
Обратная связь на сайте нужна, чтобы клиенты могли связаться с вами: оставить заявку, задать вопрос или предложить сотрудничество. Если для этой цели разместить email компании, то будет приходить много спама. Чат-бот поможет определять, с каким вопросом хочет обратиться клиент, и передавать запрос нужному специалисту. Мы собрали этот шаблон, чтобы показать, как настроить такого бота.
Уровень сложности: средне-сложный — нужно разобраться с тем, как встроить бота на сайт.
Время настройки: 2-3 часа
Универсальность: подходит для лендингов и многостраничных сайтов
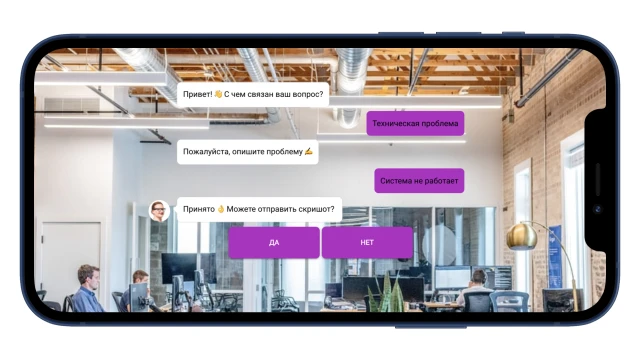
Как это работает?
Бот встраивается в сайт. Пользователь выбирает, с чем обратиться: решить техническую проблему, предложить сотрудничество или оставить заявку (вы сами добавляете нужные темы). Бот задает уточняющие вопросы, сохраняет контакты и отправляет вам уведомление о новом запросе.

Как настроить такого бота?
Создайте проект в конструкторе и скопируйте этот шаблон.
Настройте скрипт.
1. Продумайте и добавьте в первый блок категории вопросов от клиентов, которые будет принимать ваш бот. В нашем примере это: решить техническую проблему, предложить сотрудничество или оставить заявку.
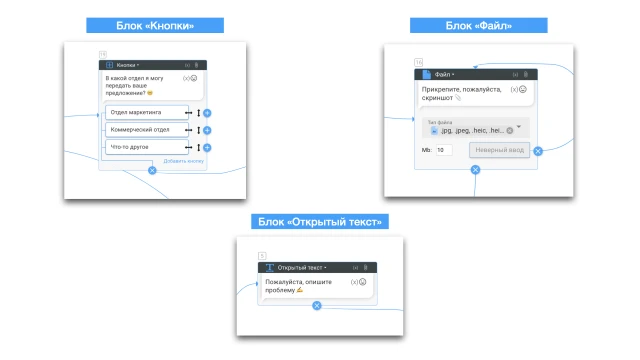
2. Пропишите сценарий для каждого запроса. Здесь рекомендуем использовать блоки “Кнопки” (пользователь выбирает из предложенных вариантов) и “Открытый текст” (пользователь пишет в свободном формате). С помощью блока “Файл” можно получить документ или изображение.

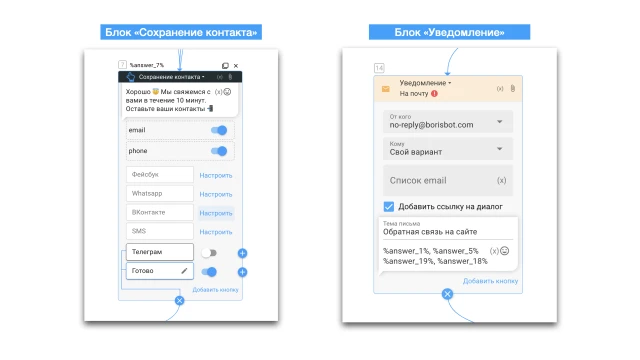
3. В блоке “Сохранение контакта” подключите/отключите каналы коммуникации: Telegram, email, телефон.
4. В блоке “Уведомление” укажите email, на который бот отправит вам сообщения о новых запросах. А также добавьте номера блоков с ответами пользователей.

Встройте бота на сайт.
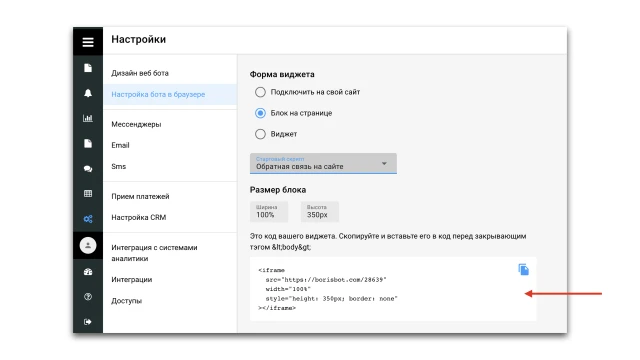
Код бота формируется в разделе “Настройки” → “Настройка бота в браузере”. Скопируйте и разместите код на сайте в соответствующем блоке.



И последнее.
1. Настройте мессенджер в разделе “Настройки” → ”Мессенджеры”.
2. В разделе “Настройки” → “Дизайн бота” добавьте фон и аватар для web-версии бота.
Если у вас возникли вопросы по самостоятельной настройке — напишите в сообщество Telegram.
 Talpha
Talpha

