
Регистрация на мероприятия
Бот делает оффер, регистрирует участников, помогает выбрать тариф, проводит оплату.


Чтобы посмотреть интерактивный пример, нужно авторизоваться.


Чтоб посмотреть интерактивный пример нужно авторизоваться

От пользователя Borisbot
Бота можно использовать на сайте, чтобы стимулировать посетителей регистрироваться на платные мероприятия: привлекать оффером со скидкой, квалифицировать, подбирать тариф, сохранять контакт и проводить оплату. Мы создали шаблон такого бота, чтобы показать, как его настроить.
Уровень сложности: средне-сложный — нужно разобраться с настройкой виджета на сайте.
Время настройки: 2 – 3 часа
Универсальность: подходит для регистрации на форумы, конференции, выставки, экскурсии и другие офлайн-мероприятия
Как это работает?
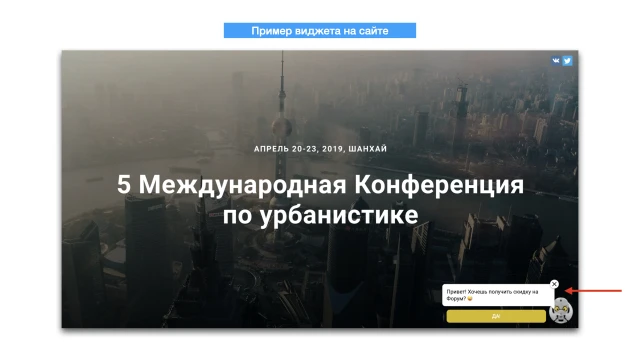
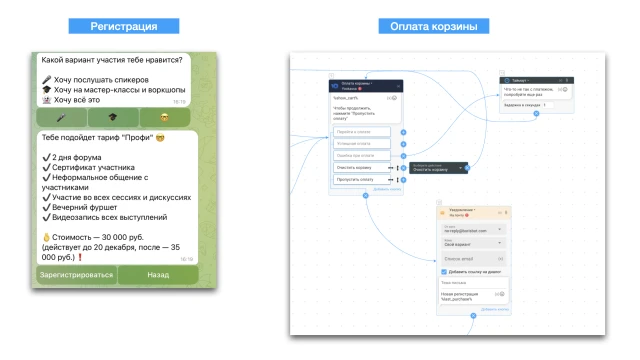
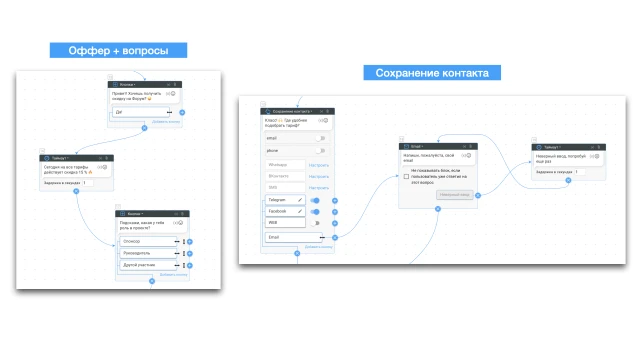
Бот встраивается в сайт в качестве виджета и активируется, когда посетитель совершает действие на сайте: открывает или прокручивает страницу, кликает на элемент и др. Бот предлагает зарегистрироваться на форум со скидкой и задает квалифицирующие вопросы.

Затем сохраняет контакт пользователя, подбирает тариф, проводит оплату и отправляет вам уведомление о новой регистрации. При необходимости можно настроить рассылку, которая напомнит пользователю завершить регистрацию на мероприятие.


Как собрать такого бота?
Создайте проект в конструкторе и скопируйте этот шаблон. В вашем проекте появятся 2 скрипта. Если вы планируете встроить бота в виджет, то рекомендуем работать со скриптом “Регистрация на мероприятие_виджет” — здесь настроен первый блок для сайта.
Настройте виджет.
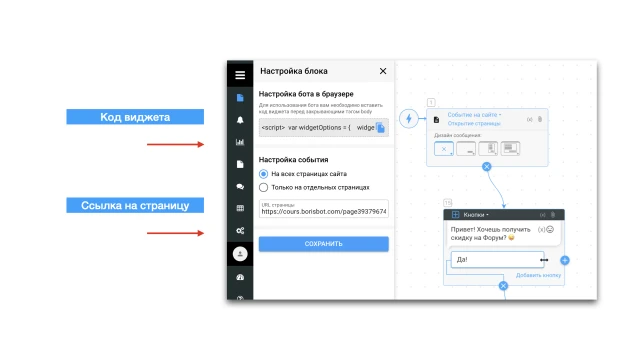
1. Разместите виджет на сайте и настройте в конструкторе запуск триггерного сообщения по «Событию на сайте».
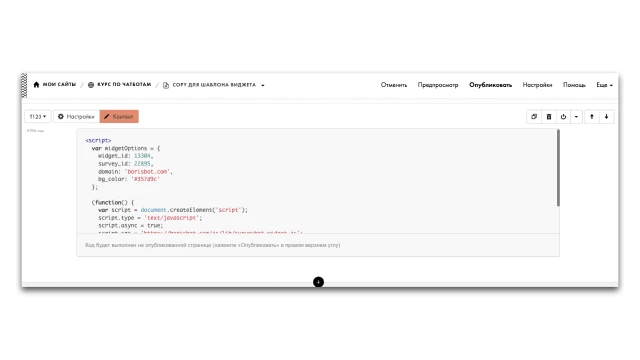
- Чтобы разместить виджет на сайте в конструкторе Tilda, найдите в библиотеке блоков T123 HTML код. Скопируйте из конструктора и вставьте код виджета.
- Для сайтов, собранных в других системах, скопируйте и вставьте код виджета перед закрывающим тегом body.

2. Затем в конструкторе вставьте ссылку на страницу.

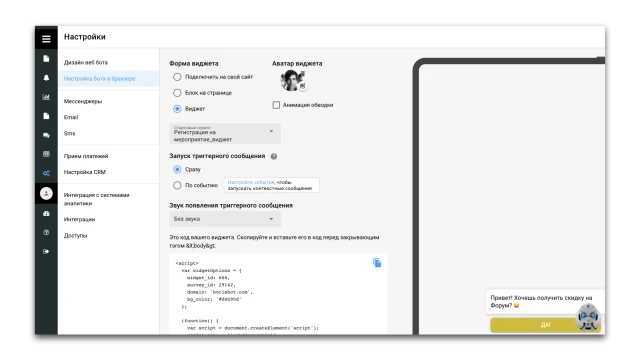
3. В разделе “Настройки” настройте запуск виджета по событию и загрузите аватар.
Если нужно, посмотрите видео по настройке виджета.

Настройте скрипт.
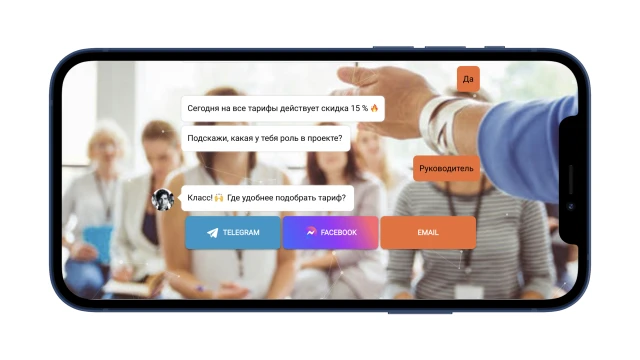
1. Продумайте оффер. Это может быть предложение со скидкой и ограниченным сроком действия.
2. Продумайте и добавьте квалифицирующие вопросы посетителю сайта. Мы рекомендуем задавать не больше 2-3 вопросов, с вариантами ответов.
3. Для большей привлекательности можно добавить в первое сообщение видео, гифку или картинку. Для этого нажмите на крестик в правом углу блока, добавьте файл. Гифки можно скачать здесь.
4. В блоке “Сохранение контакта” подключите/отключите разные каналы коммуникации: Telegram, Email, Facebook, телефон.

Настройте прием платежей (если нужно провести оплату).
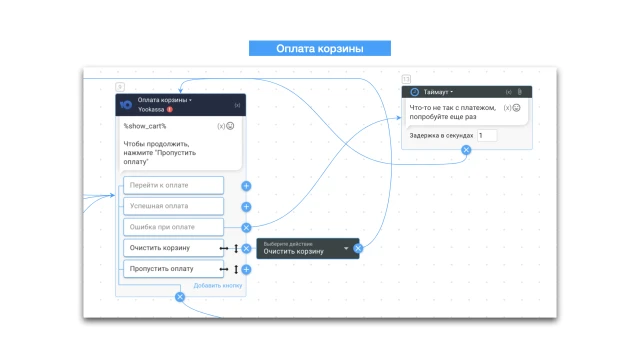
1. Выберите блок “Оплата корзины” и сервис для приема платежей: Tinkoff, Yookassa, Cloudpayments.
2. Перейдите в раздел “Настройки” → “Прием платежей” и настройте сервис по инструкции: Yookassa, Tinkoff, Cloudpayments.
В этом шаблоне есть пошаговая инструкция настройки блока “Оплата корзины”

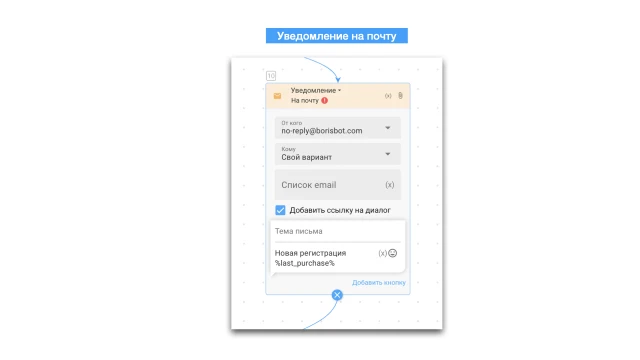
Добавьте уведомление о новой покупке.
Вы можете получать сообщения о каждой новой оплате на почту. Для этого добавьте блок “Уведомления”, укажите свой email. В тело блока добавьте переменную %last_purchase% — последняя покупка.

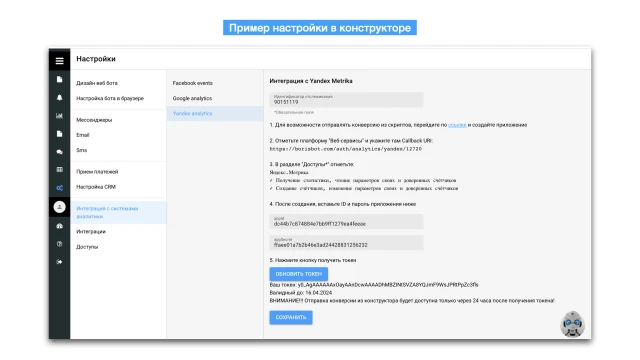
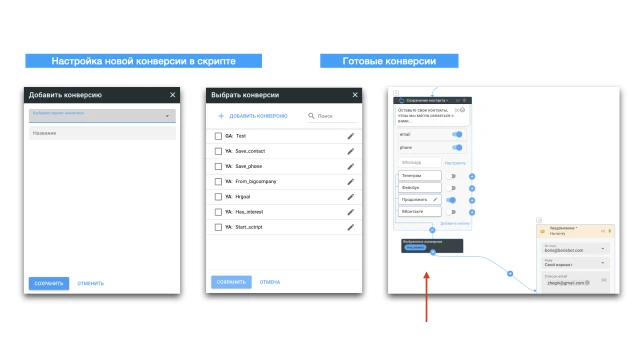
Настройте отправку конверсии.
Если нужно, вы можете настроить интеграцию с Yandex Metrika, чтобы бот автоматически отправлял конверсию по заполнению лид-формы в ваш кабинет Yandex Metrika.
Мы записали видео о том, как это настроить.
1. Подключите аналитику в разделе “Настройки” → “Интеграция с системами аналитики” →Yandex Analytics.
2. В скрипте добавьте блок “Отправить конверсию” и создайте конверсии.
Ниже покажем примеры уже настроенной механики с отправкой конверсии.


И последнее.
1. Настройте мессенджер в разделе “Настройки” → ”Мессенджеры”.
2. В разделе “Настройки” → “Дизайн бота” добавьте фон и аватар для web-версии бота.
Если у вас возникли вопросы по самостоятельной настройке — напишите в сообщество Telegram.
Если вы хотите освоить базовую настройку чат-ботов для маркетинга, регистрируйтесь на наш мини-курс «Nocode в маркетинге: инструменты для роста конверсии».
 Talpha
Talpha

