
Лид-форма с ботом на сайт
Выясняет запрос посетителя сайта, сохраняет контакт и уведомляет вас о новой заявке.


Чтобы посмотреть интерактивный пример, нужно авторизоваться.


Чтоб посмотреть интерактивный пример нужно авторизоваться
Часто посетители сайта не готовы заполнять поля статичных лид-форм, что приводит к снижению трафика. Чат-бот можно использовать на сайте в качестве интерактивной лид-формы: привлекать пользователя контекстным сообщением, квалифицировать и сохранять контакт в пару кликов. Мы создали шаблон такого бота, чтобы показать, как его настроить.
Уровень сложности: средне-сложный — нужно разобраться с настройкой виджета на сайте
Время настройки: 2-3 часа
Универсальность: подходит для лендингов и многостраничных сайтов
Как это работает?
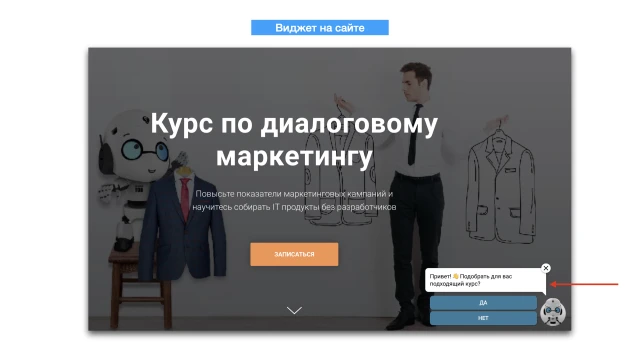
Бот встраивается в сайт в виде виджета и активируется, когда посетитель совершает действие на сайте: открывает или прокручивает страницу, кликает на элемент и др. (вы сами настраиваете триггер для запуска бота). Бот предлагает оффер и задает квалифицирующие вопросы. Затем сохраняет контакт пользователя и отправляет вам уведомление о новой заявке.

Как собрать такого бота?
Создайте проект в конструкторе и скопируйте этот шаблон. В вашем проекте появятся 2 скрипта. Если вы планируете встроить бота в виджет, то рекомендуем работать со скриптом “Лид-форма в виджете” — здесь настроен первый блок для запуска виджета на сайте.
Настройте виджет.
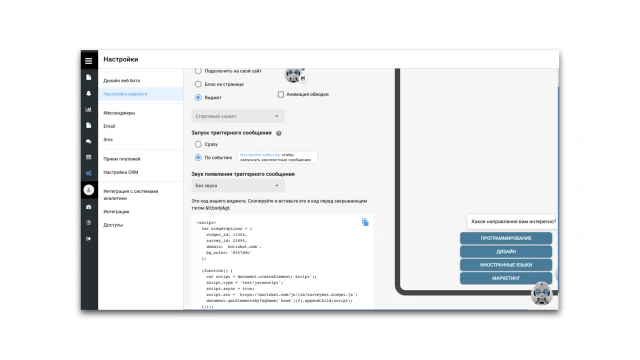
Разместите виджет на сайте и настройте в конструкторе запуск триггерного сообщения по «Событию на сайте».
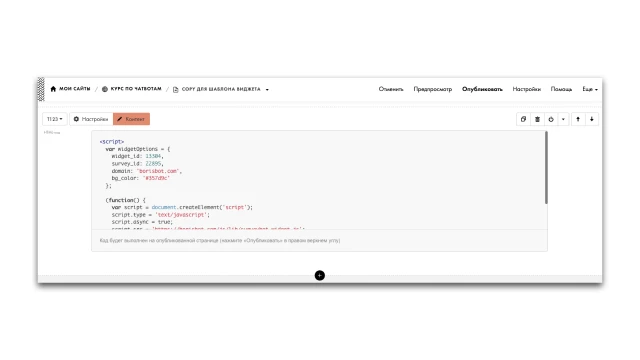
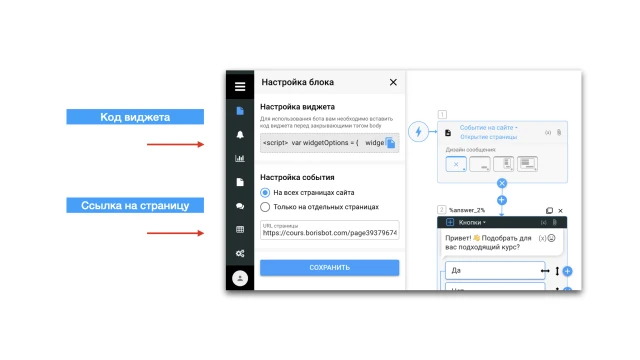
1. Чтобы разместить виджет на сайте в конструкторе Tilda, найдите в библиотеке блоков T123 HTML код. Скопируйте из конструктора и вставьте код виджета. Для сайтов, собранных в других системах, скопируйте и вставьте код виджета перед закрывающим тегом body.

2. Затем в конструкторе вставьте ссылку на страницу или сайт.

3. В разделе “Настройки” настройте запуск виджета по событию и загрузите аватар.
Также у нас есть видео по настройке виджета.

Настройте скрипт.
1. Продумайте и добавьте квалифицирующие вопросы посетителю сайта. Мы рекомендуем задавать не больше трех вопросов, с вариантами ответами.
2. Продумайте оффер. В этом примере показываем статичный оффер, но его также можно сделать контекстным — будет меняться для каждого пользователя в зависимости от UTM-меток.
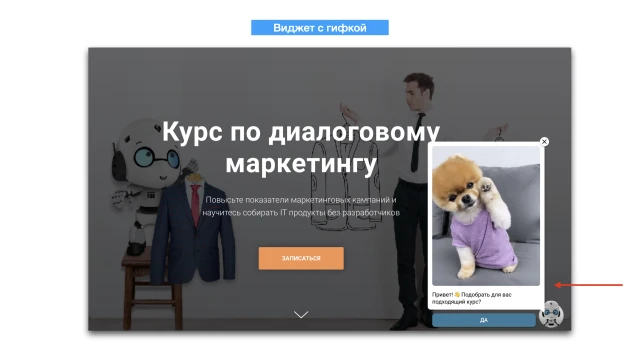
3. Для большей привлекательности можно добавить в первое сообщение видео, гифку или картинку. Для этого нажмите на крестик в правом углу блока, добавьте файл. Гифки можно скачать здесь.

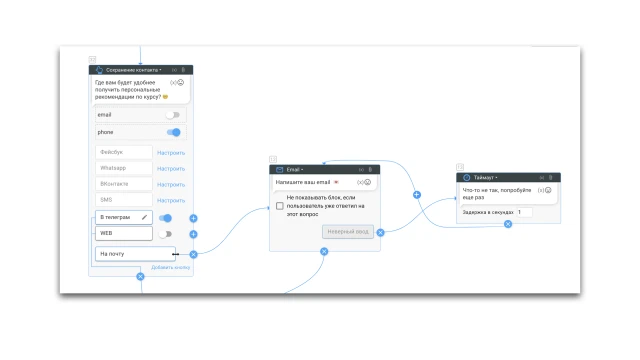
В блоке “Сохранение контакта” подключите/отключите разные каналы коммуникации: Telegram, email, телефон.

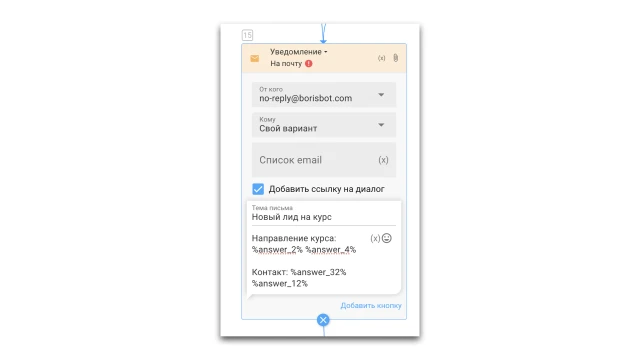
4. В блоке “Уведомление” укажите email, на который бот отправит вам сообщения о новых заявках.

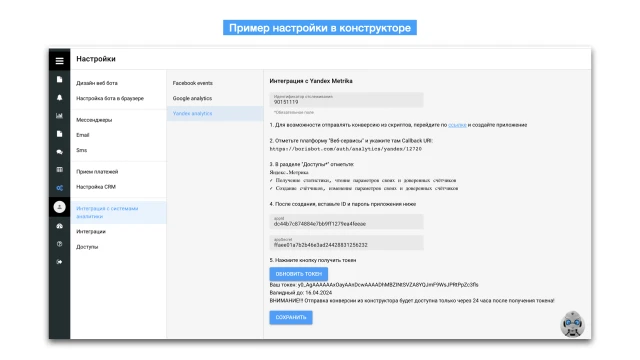
Настройте отправку конверсии в Yandex Metrika.
Если нужно, вы можете настроить интеграцию с Yandex Metrika, чтобы бот автоматически отправлял конверсию по заполнению лид-формы в ваш кабинет Yandex Metrika.
Мы записали подобное видео о том, как это настроить.
1. Подключите аналитику в разделе “Настройки” → “Интеграция с системами аналитики” →Yandex Analytics.
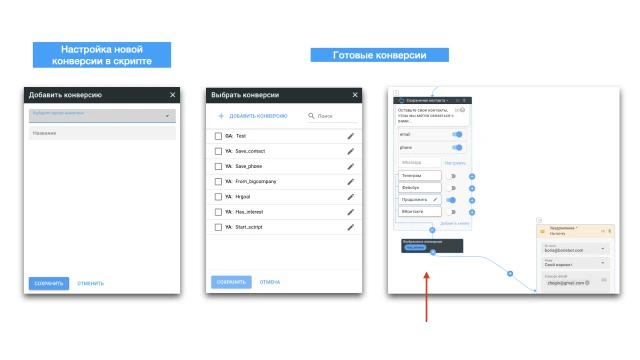
2. В скрипте добавьте блок “Отправить конверсию” и создайте конверсии.
Ниже покажем примеры уже настроенной механики с отправкой конверсии.


И последнее.
1. Настройте мессенджер в разделе “Настройки” → ”Мессенджеры”.
2. В разделе “Настройки” → “Дизайн бота” добавьте фон и аватар для web-версии бота.
Если у вас возникли вопросы по самостоятельной настройке — напишите в сообщество Telegram.
Если вы хотите освоить базовую настройку чат-ботов для маркетинга, регистрируйтесь на наш мини-курс «Nocode в маркетинге: инструменты для роста конверсии».
 Talpha
Talpha

