
Бот для посуточной аренды квартиры
Бот помогает забронировать квартиру и выдать код к электронному замку


Чтобы посмотреть интерактивный пример, нужно авторизоваться.


Чтоб посмотреть интерактивный пример нужно авторизоваться
Шаблон бота можно использоваться для разных сценариев:
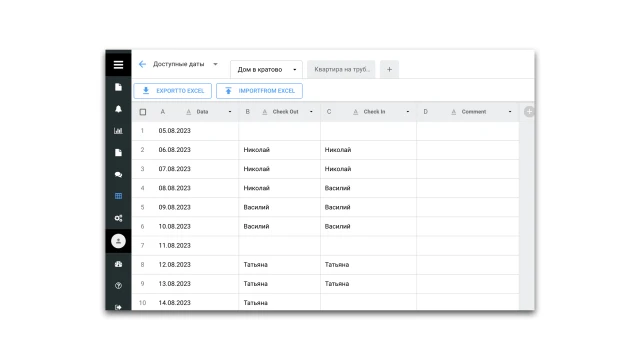
1. Как мини-базу данных для проверки доступности.
2. Для бесконтактного заселения гостей, с выдачей кодов для открывания электронных замков.
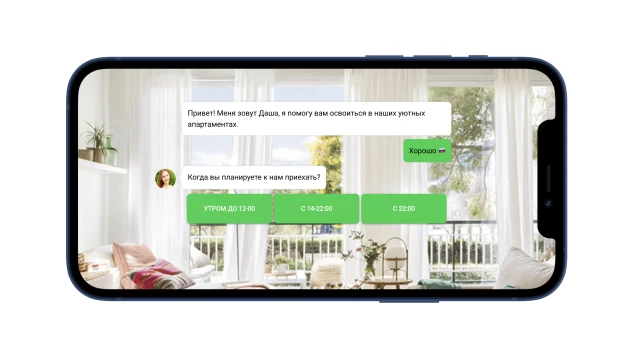
Бот спрашивает у клиента сроки прибытия, проверяет доступность в базе данных, принимает платеж, обновляет базу данных, выдает код от замка на сроки пребывания гостя.
Шаблон можно гибко дорабатывать:
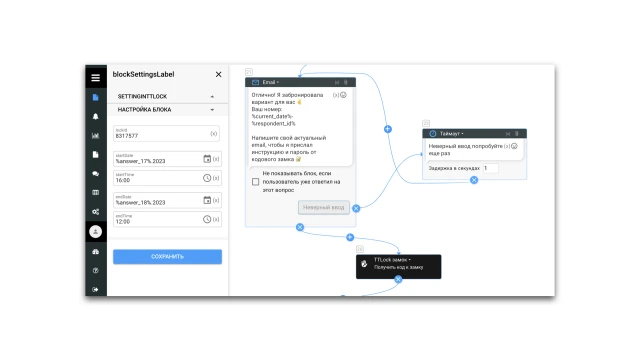
1. Настраивать время прибытия.
2. В качестве уведомления подключить SMS или email.
3. Проговаривать доп.условия и отправлять документы.
4. Вызывать клининг, собирать обратную связь и много другого.
5. Личный кабинет клиента с кнопкой открывания и закрывая двери.
! Шаблон содержит дополнительный скрипт для сценария старта бота по событию из внешней системы с выдачей кода замка.
Как это работает?
Бот стартует в браузере и узнает дату заезда гостя. Ссыку на бота можно отправить клиенту в сообщение или в SMS на внешнем ресурсе. Но возможно настроить и через интеграцию.

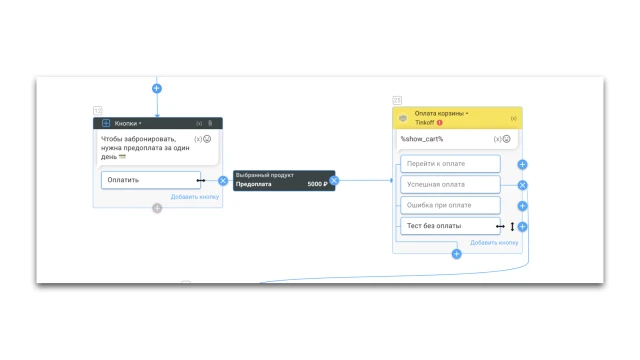
При согласовании размещения бот ищет в разделе "Таблицы" доступные даты и через блок "Поиск строки" проверят доступность мест. Если места доступны, то бот просит сделать предоплату.

Вы можете настроить разные варианты оплаты (Tinkoff, Yandex, Cloudpayments), а так же сделать расчет полной предоплаты в зависимости от количества дней.

В блоке 20 вы найдете сервис TTLOC, это API интергрированно с большим количеством замков. Мы реализовали 4 метода:
1. Открыть замок.
2. Закрыть замок.
3. Получить данные по всем замкам.
4. Сгенерировать код.
Данные можно вводить вручную или использовать ответы пользователей в виде переменных.

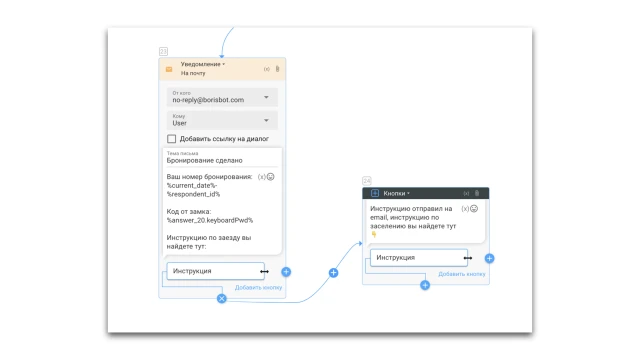
В итоге мы отправляем пользователю уведомление на email или sms (чтобы это настроить, посмотрите отдельные шаблоны).
Чтобы отправить пользователю код, использует переменную
%answer_20.keyboardPwd%, где answer_20 - это номер блока с ответом пользователя.

Как настроить скрипт?
1. Зарегистрируйтесь в https://lock.sciener.com/console/home
2. Добавьте туда свои замки.
3. Настройте соединение в разделе Настройки в TTLOC
4. Используйте либо весь шаблон либо часть шаблона для своих процессов.
Если у вас появятся вопросы — напишите нам в Telegram: https://t.me/borisbotcom.
 Talpha
Talpha

